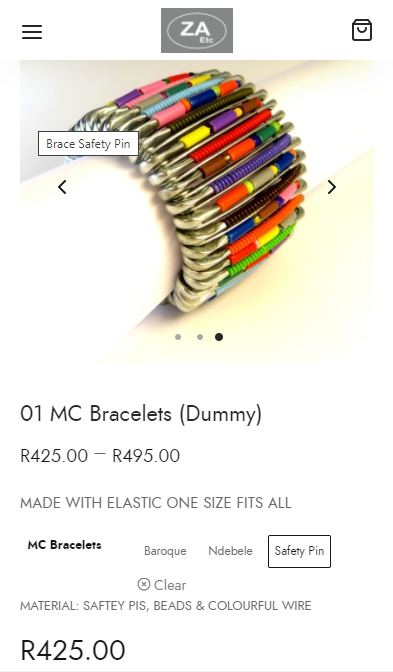
Mobile Responsive Design
Benefits seen by companies that launch responsive websites include huge jumps in conversions, transactions and revenue, increases in pages per visit and large growth in mobile traffic. David Howell – techradar.pro
It is vital that every aspect of your site, from images to text, be assessed to establish how these elements will or won’t work together when viewed on a variety of different screens and internet access devices.
Design for all.
Mobile responsive design is all about automatically delivering to you the content you want, within the context that you’re viewing it. Typically, there are four general screen sizes that responsive design has been aimed at: the widescreen desktop monitor, the smaller desktop (or laptop), the tablet, and the mobile phone. By utilizing responsive design, your website can be optimised to look great and work on every type of browser giving you a good experience without having to maintain a separate mobile site or app.
Certainly there are exceptions to using responsive design yet for the vast majority of small businesses, responsive design is the most cost-effective, future-proof and efficient way of ensuring your site can be viewed on all devices and platforms.
Unfortunately, not all designs are suited to a responsive format. We will advise whether a rethink of your design layout is necessary in order to produce a custom design perfect for your needs.
Pricing
Depending on your needs, our services are affordable and will make a difference.
Want to discuss your project?
Contact Us
Thanks for taking the time to contact us. Please enter some information on your project so we can work out how best to help you.